“Sådan oprettes et sitemap?”du spørger… godt der er et par forskellige typer af sitemaps:
- XML – Sitemap til søgemaskinerne at vide hvilken af siderne på dit website, du vil blive gennemgået
- Visual Sitemap – et diagram over de sider, du ønsker i din nye og redesignede hjemmeside
- HTML-Sitemap – en side på dit store indhold-tung hjemmeside med alle dine sider i en organiseret liste. Det giver besøgende en anden måde at finde vej rundt
…så gå til sektionen på denne side, der adresserer den slags sitemap, du vil oprette.,
Hvis nogen fortalte dig dette websted kortlægning ting er en god idé, men du ikke helt ved hvorfor – her er en enkel forklaring om sitemaps og sitemap generatorer, så du kan dominere dem, sitemap diskussioner omkring vandkøleren.
gå til:
- Sådan oprettes et sitemap .createml-fil
- Sådan oprettes et visuelt sitemap
- Sådan oprettes et HTML-sitemap
Sådan oprettes et sitemap .Creatingml-fil
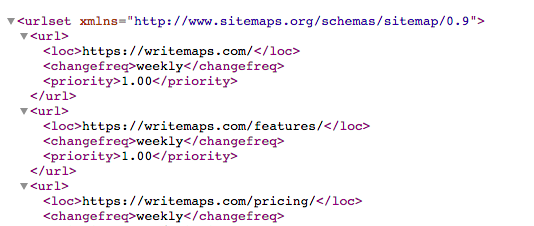
oprettelse af et sitml-sitemap er ikke svært, når du ved hvordan., Det er dybest set en liste over Urebadresser skrevet i et kodeformat( se billedet nedenfor), som overholder formateringen ‘regler’, der er fastsat af sitemaps.org.
denne fil kaldes normalt sitemap.rootml og sidder i rodmappen på dit websiteebsted (ved siden af indeks.HTML).

Er din hjemmeside allerede har et XML-sitemap?,
først er det værd at kontrollere, om den platform, du har bygget dit websiteebsted på, automatisk opretter .ml-sitemaps til dig.
- Content Management systemer (CMS) som S .uarespace og Shopify opretter sitemaps automatisk.
- WordPress skaber sitemaps via plugins (f.eks Yoast), og din hjemmeside kan et XML-sitemap, allerede hvis ejendommen blev sat op af en web-professionel
Prøv at skrive i yourwebsite.com/sitemap.xml eller yourwebsite.com/sitemap_index.xml for hurtigt at kontrollere, om du har en allerede. Eller prøv disse yderligere trin på, hvordan du finder dit sitemap.,
Oprette et XML-sitemap, automagisk
Oprettelse af en XML-sitemap ved at have et værktøj, gennemgå din hjemmeside er det smarte valg, uanset antallet af sider i dit website.
et simpelt, men effektivt værktøj til dette er xml-sitemaps.com som gennemsøger op til 500 sider gratis.
Du skal bare indtaste i dit siteebsteds URL, og du får tilbage et sitemap.pagesml-fil med alle de sider, den fandt, da den gennemsøgte.
Opret et sitml-sitemap manuelt
gør ikke dette. Bare gennemgå dit .ebsted ved hjælp af et værktøj – det vil være hurtigere end at lære det formatml-kodeformat, som sitemaps skal leveres i.,
Okay, hvis du virkelig vil, så sitemaps.org er myndighed på sitemaps. Hvis du ved, hvordan man kode, så deres retningslinjer er temmelig enkel, og det vil ikke tage for lang tid.tip: Når du har dit sitemap.xml som en del af dit websiteebsted er det eneste, der er tilbage at gøre, at indsende denne sitemap-URL til google.
Sådan oprettes et visuelt sitemap
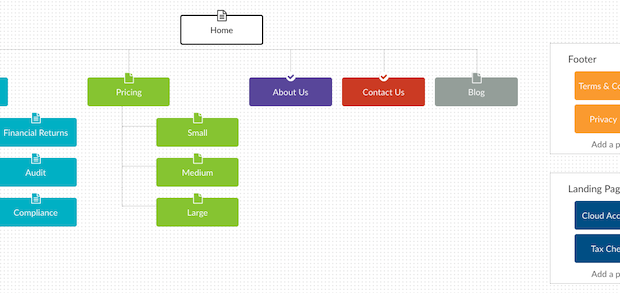
oprettelse af et visuelt sitemap hjælper dig med at planlægge et websiteebsted. Få alle disse brainstormy tanker fra alle til et organiseret diagram, der viser de sider, du ønsker på dit websiteebsted.,
nu Kan du gøre dette med pen & papir, eller oprette en indrykket punktliste i et dokument. Men der er også online værktøjer som vores sitemap builder på WriteMaps.com hvilket sparer dig tid tegning linjer og kasser.
Du kan også tilføje noter, indhold og farver til hver side.. hvilket er meget sværere at gøre i ord eller på bagsiden af en serviet!,

Her er en hurtig planningebstedsplanlægningsproces, du kan ændre for at lave din egen:
- vær klar over formålet med dit websiteebsted – er det at sælge produkter, generere forretningsled eller give information?
- Start med et hurtigt udkast til alle de sider, du ønsker på dit websiteebsted. Derefter også overveje, hvad potentielle kunder / besøgende ønsker at opleve, og arbejde det ind på dit .ebsted.
- få flere hjerner på jobbet-kør dit hurtige udkast af nøgleinteressenter/ teammedlemmer / enhver, der måske kan komme med ideer.,
- Organiser den overordnede sidestruktur, så den giver mening og er let at navigere.
- begynd at skrive et par noter for hver side, om hvilket indhold der skal gå der (og hvem der er ansvarlig for at skrive resten af indholdet.
- Stop der! En hurtig plan for dine sider + indhold er nok til at begynde at tale med en udvikler eller webebfirma., (Her er et par tips om, hvad man skal kigge efter i en web-virksomhed)
Hvordan du opretter et sitemap for website navigation – HTML-sitemap
Oprettelse af en HTML sitemap er noget, du ville gøre for at hjælpe besøgende på din hjemmeside at finde rundt – det er normalt kun bruges i store sites med MEGET indhold. Hvis dit siteebsted er lille-medium (sige mindre end 100 indholdssider) så bare stole på gode menuer og navigation er fint.
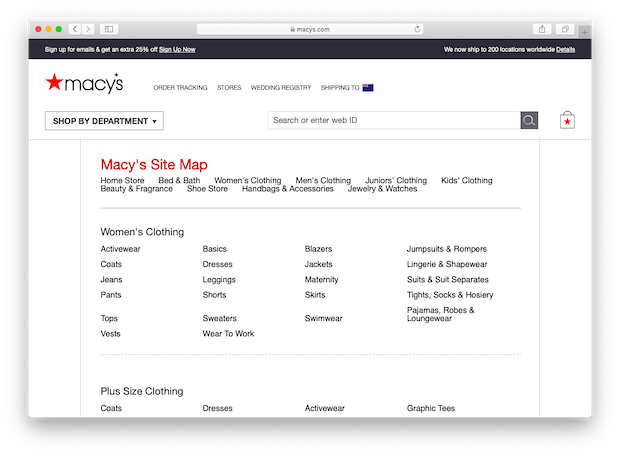
et HTML-sitemap er bare en kæmpe organiseret liste over links, som denne fra Macy ‘ s., Ingen raketvidenskab om det, bare få alle dine links på en side og ser noget ordnet ud.

Den smarte måde at oprette et HTML-sitemap
Desværre nogle platforme (som Squarespace) giver ikke HTML-sitemaps.
så du bliver nødt til at tilføje en ny side og tilføje indholdet af dit html-sitemap til det.
lad os nu være kloge over dette, der er gratis værktøjer derude til at gennemgå dit websiteebsted og give dig en liste over sider tilbage.
prøv check-domæner.,com / sitemap og sørg for at indsætte i din websebsites URL og kryds ‘HTML sitemap’, før du starter gennemgangen. Indsæt derefter dette på din nye side.Tip: Søg efter, hvordan du opretter et HTML-sitemap på din specifikke platform – som nogen uden tvivl har gjort det før!
Den endnu smartere måde at oprette et HTML-sitemap
Andre platforme, der har et plugin/extensions økosystem vil næsten altid har et HTML-sitemap mulighed.,
For eksempel med WordPress:
- Installer og aktiver plugin, der hedder ‘Hierarkiske HTML Sitemap’, eller plugin ‘WP Sitemap-Side’
- Opret en ny side, der hedder ‘Sitemap’ og tilføje følg plugin instruktioner for at tilføje shortcode til det.
- Udgiv siden, og tjek din nye HTML sitemap!