«¿Cómo crear un sitemap?»usted pregunta well bueno, hay algunos tipos diferentes de sitemaps:
- XML Sitemap – para que los motores de búsqueda sepan cuáles de las páginas de su sitio Web desea ser rastreado
- Visual Sitemap – un diagrama de las páginas que desea en su sitio web nuevo o rediseñado
- HTML Sitemap – una página en su sitio web enorme contenido pesado con todas sus páginas en una lista organizada. Da a los visitantes otra manera de encontrar su camino alrededor
so así que salta a la sección de esta página que aborda el tipo de mapa del sitio que deseas crear.,
si alguien te dijo que este mapeo del sitio es una buena idea, pero no sabes completamente por qué, aquí hay una explicación simple sobre los mapas del sitio y los generadores del mapa del sitio para que puedas dominar esas discusiones del mapa del sitio alrededor del enfriador de agua.
ir a:
- Cómo crear un mapa del sitio .archivo xml
- Cómo crear un visual sitemap
- Cómo crear un HTML sitemap
Cómo crear un sitemap .archivo xml
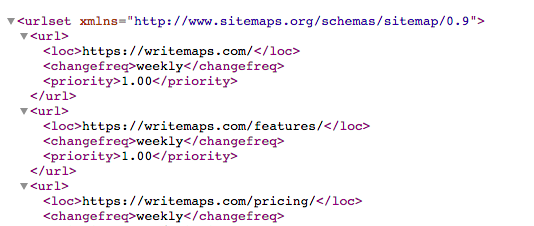
crear un mapa de sitio XML no es difícil una vez que sabes cómo hacerlo., Es básicamente una lista de URLs escritas en un formato de código (Ver imagen abajo), que obedece a las ‘reglas’ de formato establecidas por sitemaps.org.
Este archivo normalmente se llama sitemap.xml y se encuentra en la carpeta raíz de su sitio web (al lado de índice.HTML).

¿su sitio web ya tiene un mapa de sitio XML?,
En primer lugar, vale la pena comprobar si la plataforma en la que ha creado su sitio web crea automáticamente mapas de sitio XML para usted.
- Los sistemas de gestión de contenido (CMS) como Squarespace y Shopify crean mapas de Sitio automáticamente.
- WordPress crea mapas de sitio a través de plugins (por ejemplo, Yoast), y su sitio web puede ser un mapa de sitio XML ya si el sitio fue configurado por un profesional Web
intente escribir yourwebsite.com/sitemap.xml o yourwebsite.com/sitemap_index.xml para comprobar rápidamente si ya tiene uno. O prueba estos pasos adicionales sobre cómo encontrar tu mapa del sitio.,
crear un mapa del sitio XML automáticamente
crear un mapa del sitio XML haciendo que una herramienta rastree su sitio web es la opción inteligente independientemente del número de páginas en su sitio web.
una herramienta simple pero efectiva para esto es xml-sitemaps.com que rastrea hasta 500 páginas de forma gratuita.
simplemente ingresa la URL de tu sitio y recuperas un mapa del sitio.archivo xml con todas las páginas que encontró al rastrear.
cree un mapa del sitio XML manualmente
no haga esto. Simplemente rastree su sitio usando una herramienta – será más rápido que aprender el formato de código XML en el que deben proporcionarse los mapas de sitio.,
bien, si realmente quieres, Entonces sitemaps.org son la autoridad en los mapas del sitio. Si sabes cómo codificar, entonces sus pautas son bastante simples y no tomará mucho tiempo.
Consejo: una vez que tenga su mapa del sitio.xml como parte de su sitio web, entonces todo lo que queda por hacer es enviar esa URL del mapa del sitio a google.
cómo crear un sitemap visual
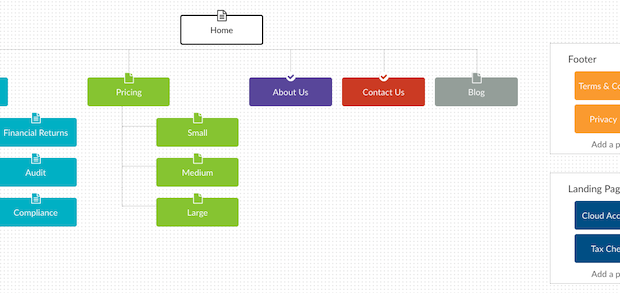
crear un sitemap visual te ayuda a planificar un sitio web. Obtenga todos esos pensamientos de todo el mundo en un diagrama organizado que muestra las páginas que desea en su sitio web.,
ahora puede hacer esto con pen & paper, o crear una lista de viñetas con sangría en un documento. Pero también hay herramientas en línea como nuestro sitemap builder en WriteMaps.com lo que le ahorra tiempo dibujando líneas y cajas.
también puede agregar notas, contenido y colores a cada página.. que es mucho más difícil de hacer en la palabra o en la parte posterior de una servilleta!,

Este es un proceso rápido de planificación del sitio web que puede modificar para hacer su propio:
- tenga claro el propósito de su sitio web: ¿es vender productos, generar clientes potenciales o proporcionar información?
- comience con un borrador rápido de todas las páginas que desea en su sitio web. Luego también considere lo que los clientes/visitantes potenciales querrían experimentar, y trabaje eso en su sitio.
- obtener más cerebros en el trabajo-ejecutar su borrador rápido por las partes interesadas clave / miembros del equipo / cualquier persona que pueda llegar a ideas.,
- Organice la estructura general de la página para que tenga sentido y sea fácil de navegar.
- comienza a escribir algunas notas para cada página, sobre qué contenido debe ir allí (y quién es responsable de escribir el resto del contenido.
- detiene ahí! Un plan rápido de sus páginas+contenido es suficiente para comenzar a hablar con un desarrollador o empresa web., (Aquí hay algunos consejos sobre qué buscar en una empresa web)
cómo crear un mapa del sitio para la navegación del sitio web – HTML sitemap
crear un mapa del sitio HTML es algo que harías para ayudar a los visitantes de tu sitio web a encontrar su camino – normalmente solo se usa en sitios enormes con mucho contenido. Si su sitio es pequeño-mediano (digamos menos de 100 páginas de contenido), entonces confiar en buenos menús y navegación está bien.
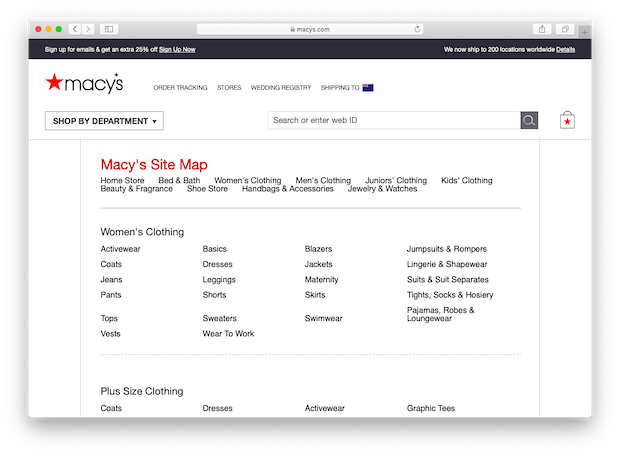
un mapa del sitio HTML es solo una lista gigante organizada de enlaces, como este de Macy’S., No hay ciencia de cohetes al respecto, solo obtener todos sus enlaces en una página y buscando algo ordenado.

la forma inteligente de crear un sitemap HTML
desafortunadamente algunas plataformas (como Squarespace) no proporcionan mapas de sitio HTML.
así que tendrás que añadir una nueva página y añadir el contenido de tu sitemap HTML a ella.
ahora seamos inteligentes con esto, hay herramientas gratuitas para rastrear su sitio web y devolverle una lista de páginas.
pruebe check-domains.,com / sitemap y asegúrate de pegar la URL de tu sitio web y marcar ‘HTML sitemap’ antes de comenzar el rastreo. Luego pega esto en tu nueva página.
Consejo: busque cómo crear un mapa del sitio HTML en su plataforma específica, ¡ya que sin duda alguien lo habrá hecho antes!
la forma aún más inteligente de crear un mapa del sitio HTML
otras plataformas que tienen un ecosistema de complementos/extensiones casi siempre tendrán una opción de mapa del sitio HTML.,
por ejemplo con WordPress:
- instale y active el plugin llamado ‘mapa del sitio HTML jerárquico’, o el plugin ‘página de mapa del sitio WP’
- haga una nueva página llamada ‘mapa del sitio’ y agregue siga las instrucciones del plugin para agregar el código corto a él.
- publicar la página,y echa un vistazo a su nuevo mapa del sitio HTML!