” Hogyan hozzunk létre webhelytérképet?”kérdezed … Nos, van néhány különféle webhelytérkép:
- XML Oldaltérkép-a keresőmotorok számára, hogy tudják, melyik webhelyoldalát szeretné feltérképezni
- vizuális Oldaltérkép-a kívánt oldalak diagramja az új vagy újratervezett webhelyén
- HTML Oldaltérkép-egy oldal a hatalmas tartalom nehéz webhelyén, az összes oldalával egy szervezett listában. Ez ad a látogatók egy másik módja annak, hogy megtalálják az utat körül
… így ugrik a szakasz ezen az oldalon, hogy foglalkozzon a fajta Oldaltérkép szeretne létrehozni.,
ha valaki azt mondta, hogy ez a webhelytérkép dolog jó ötlet, de nem tudja teljesen, miért – itt egy egyszerű magyarázat A webhelytérképekről és a webhelytérkép-generátorokról, így uralhatja ezeket a webhelytérkép-megbeszéléseket a vízhűtő körül.
Ugrás:
- webhelytérkép létrehozása.xml fájl
- vizuális Oldaltérkép létrehozása
- HTML Oldaltérkép létrehozása
webhelytérkép létrehozása .xml fájl
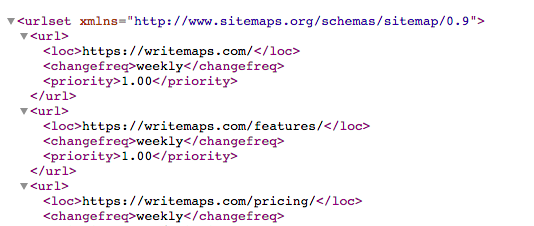
XML Webhelytérkép létrehozása nem nehéz, ha tudod, hogyan., Ez alapvetően egy Kódformátumban írt URL-ek listája (lásd az alábbi képet), amely megfelel a formázás által meghatározott “szabályoknak” sitemaps.org.
ezt a fájlt általában sitemap-nak hívják.xml és ül a gyökérmappában a honlapon (mellett index.html).

van már a honlapon egy XML Oldaltérkép?,
először érdemes ellenőrizni, hogy a webhelyét épített platform automatikusan létrehoz-e XML webhelytérképeket az Ön számára.
- tartalomkezelő rendszerek (CMS), mint a Squarespace és a Shopify, automatikusan létrehoznak webhelytérképeket.
- WordPress létrehoz sitemaps keresztül plugins (pl Yoast), és a honlapon lehet egy XML Oldaltérkép már, ha a helyszínen hozta létre a Web professional
yourwebsite.com/sitemap.xml vagy yourwebsite.com/sitemap_index.xml gyorsan ellenőrizni, hogy van-e már. Vagy próbálja meg ezeket a további lépéseket a webhelytérkép megtalálásához.,
hozzon létre egy XML webhelytérképet automatikusan
XML Webhelytérkép létrehozása egy eszköz feltérképezésével a webhely az intelligens választás, függetlenül a webhely oldalainak számától.
egy egyszerű, mégis hatékony eszköz erre xml-sitemaps.com amely akár 500 oldalt is feltérképez ingyen.
csak írja be a webhely URL-jét, és kapsz vissza egy oldaltérképet.xml fájl az összes olyan oldallal, amelyet a feltérképezés során talált.
hozzon létre egy XML oldaltérképet manuálisan
ne tegye ezt. Csak feltérképezni a webhely egy eszköz segítségével-ez lesz gyorsabb, mint a tanulás az XML kódformátum sitemaps kell biztosítani.,
oké, ha igazán akarsz, akkor sitemaps.org a hatóság a sitemaps. Ha tudod, hogyan kell kódolni, akkor az irányelveik elég egyszerűek, és nem fog sokáig tartani.
tipp: miután megkapta a webhelytérképet.xml a webhely részeként, akkor csak annyit kell tennie, hogy benyújtja a webhelytérkép URL-jét a google-nak.
vizuális Oldaltérkép létrehozása
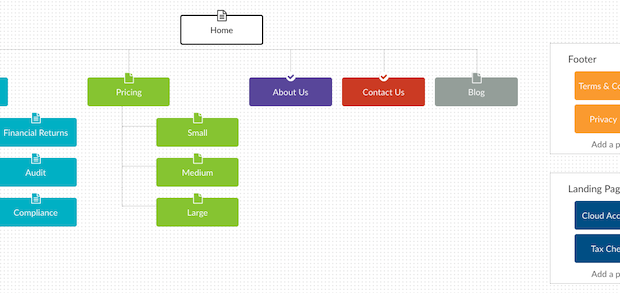
vizuális Oldaltérkép létrehozása segít megtervezni egy weboldalt. Szerezd meg azokat agytörzsi gondolatok mindenkitől egy szervezett diagram, amely azt mutatja, az oldalakat, hogy szeretné a honlapon.,
most megteheti ezt a pen & papírral, vagy létrehozhat egy behúzott golyópontlistát egy doc-ban. De vannak olyan online eszközök is, mint például a sitemap builder WriteMaps.com ami időt takarít meg rajz vonalak és dobozok.
jegyzeteket, tartalmat és színeket is hozzáadhat minden oldalhoz.. ami sokkal nehezebb a Wordben vagy a szalvéta hátulján!,

itt van egy gyors weboldal – tervezési folyamat, amelyet módosíthat, hogy saját legyen:
- egyértelmű legyen a webhely célja-termékek eladása, üzleti vezetések generálása vagy információk megadása?
- Kezdje a webhely összes kívánt oldalának gyors vázlatával. Akkor is fontolja meg, milyen potenciális ügyfelek / látogatók szeretné megtapasztalni,és a munka, hogy a webhely.
- szerezzen több agyat a munka során – futtassa gyors tervezetét a kulcsfontosságú érdekeltek/ csapattagok/ bárki, aki ötleteket hozhat létre.,
- Szervezze meg a teljes oldalstruktúrát úgy, hogy érthető és könnyen navigálható legyen.
- kezdjen el néhány megjegyzést írni minden oldalhoz, arról, hogy milyen tartalomnak kell oda mennie (és ki felelős a tartalom többi részének megírásáért.
- állj meg ott! Az oldalak+tartalom gyors terve elegendő ahhoz, hogy beszéljen egy fejlesztővel vagy egy webes céggel., (Itt van néhány tipp, hogy mit kell keresni egy web cég)
hogyan lehet létrehozni egy Oldaltérkép website navigation-HTML Oldaltérkép
létrehozása HTML Oldaltérkép van valami, amit tehetünk, hogy segítsen a látogatók a honlapon megtalálják az utat körül-ez általában csak a hatalmas oldalak egy csomó tartalom. Ha a webhely kicsi-közepes (mondjuk kevesebb, mint 100 tartalom oldalak), akkor csak támaszkodva jó menük, navigáció rendben van.
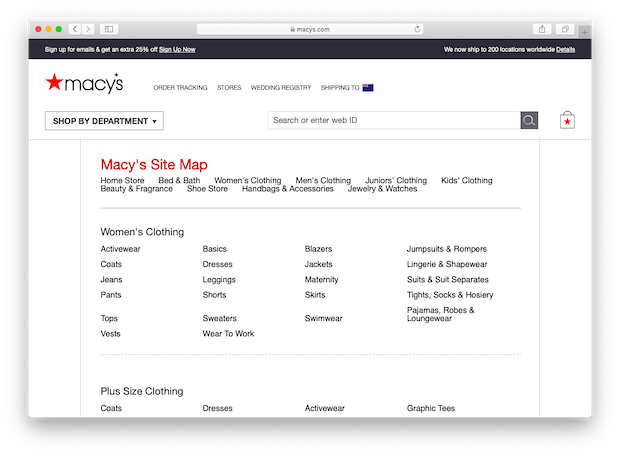
a HTML Oldaltérkép csak egy hatalmas szervezett linkek listája, mint ez a Macy ‘ s., Nem rakéta tudomány róla, csak kap az összes linkeket egy oldalon, és néz ki kissé rendezett.

A HTML Oldaltérkép létrehozásának intelligens módja
sajnos néhány platform (például a Squarespace) nem nyújt HTML webhelytérképeket.
tehát hozzá kell adnia egy új oldalt, majd hozzá kell adnia a HTML Oldaltérkép tartalmát.
most legyünk okosak ebben, vannak ingyenes eszközök odakinn feltérképezni a honlapon, és kapsz vissza egy listát az oldalak.
próbálja meg a check-domaineket.,com / Oldaltérkép és győződjön meg róla, hogy beilleszti a webhely URL-jét, majd jelölje be a “HTML Oldaltérkép” elemet a feltérképezés megkezdése előtt. Ezután illessze be ezt az új oldalra.
tipp: keresse meg, hogyan hozhat létre HTML webhelytérképet az adott platformon-mivel valakinek kétségtelenül meg kell tennie!
A még okosabb módja annak, hogy hozzon létre egy HTML Oldaltérkép
más platformok, amelyek egy plugin / extensions ökoszisztéma szinte mindig van egy HTML Oldaltérkép opciót.,
például WordPress esetén:
- telepítse és aktiválja a “hierarchikus HTML Oldaltérkép”nevű bővítményt, vagy a” WP Oldaltérkép oldal “bővítményt
- készítsen új oldalt a “webhelytérkép” néven, majd adja hozzá kövesse a plugin utasításait a rövid kód hozzáadásához.
- tegye közzé az oldalt, majd nézze meg az új HTML oldaltérképet!