«Hvordan å lage en sitemap?»spør du… vel, det er et par forskjellige typer sitemaps:
- XML Sitemap – for søkemotorer å vite hvilke av dine nettsider du ønsker å bli registrert
- Visual Sitemap – et diagram som viser hvilke sider du ønsker i din nye eller redesignet nettstedet
- HTML-Sitemap – en side på stort innhold-tung nettside med alle sider i en organisert liste. Det gir besøkende en annen måte å finne veien rundt
…så hoppe til delen av siden som adresse i form av nettkartet du ønsker å opprette.,
Hvis noen fortalte deg dette nettstedet, kartlegging av ting er en god idé, men at du ikke helt vet hvorfor – her er en enkel forklaring på sitemaps og sitemap generator, slik at du kan dominere de sitemap diskusjoner rundt vannet kjøligere.
gå til:
- Hvordan å lage en sitemap .xml-fil
- Hvordan å lage en visual sitemap
- Hvordan å lage en HTML-sidekart
Hvordan å lage en sitemap .xml-fil
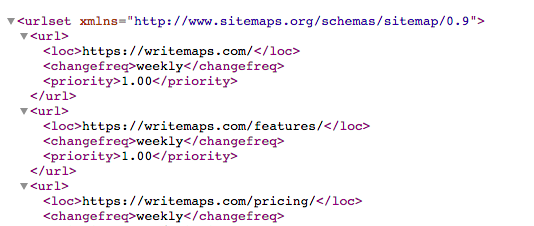
Opprette en XML-sitemap er ikke vanskelig når du vet hvordan., Det er i utgangspunktet en liste over Nettadresser, skrevet i en kode format (se bildet nedenfor), som adlyder formatering ‘rules’ satt ut av sitemaps.org.
Denne filen er vanligvis kalt sitemap.xml og sitter i rotmappen på ditt nettsted (ved siden av indeksen.HTML).

Gjør ditt nettsted har allerede en XML sitemap?,
Først opp, det er verdt å sjekke om den plattformen du har bygget nettstedet ditt på oppretter automatisk XML sitemaps for deg.
- Content Management Systems (CMS) som Squarespace og Shopify lage sitemaps automatisk.
- WordPress skaper sitemaps via plugins (f.eks. Yoast), og ditt nettsted kan en XML sitemap allerede hvis nettstedet ble satt opp av en web professional
Prøv å skrive i yourwebsite.com/sitemap.xml eller yourwebsite.com/sitemap_index.xml for å raskt sjekke om du allerede har en. Eller prøv disse videre trinnene på hvordan du skal finne din sitemap.,
Opprette en XML-sitemap ‘automagisk’
Opprette en XML-sitemap ved å ha et verktøy som gjennomsøker nettstedet ditt er smart valg uavhengig av antall sider på nettstedet ditt.
En enkel, men effektiv verktøy for dette er xml-sitemaps.com som kryper opp til 500 sider for gratis.
Du bare inn i NETTADRESSEN for nettstedet ditt, og du får tilbake en sitemap.xml-fil med alle sidene som det som ble funnet ved gjennomgang.
Opprette en XML-sitemap manuelt
ikke gjør dette. Bare gjennomsøke nettstedet ditt ved hjelp av et verktøy – det vil være raskere enn å lære XML-kode format som sitemaps trenger å bli gitt på.,
Ok, hvis du virkelig vil, så sitemaps.org er den myndighet på nettkart. Hvis du vet hvordan å kode, og deretter sine retningslinjer er ganske enkel, og det vil ikke ta for lang tid.
TIPS: Når du har nettkartet.xml som en del av nettstedet ditt, og deretter er alt som er igjen å gjøre er å sende inn nettkartet NETTADRESSEN til google.
Hvordan å lage en visual sitemap
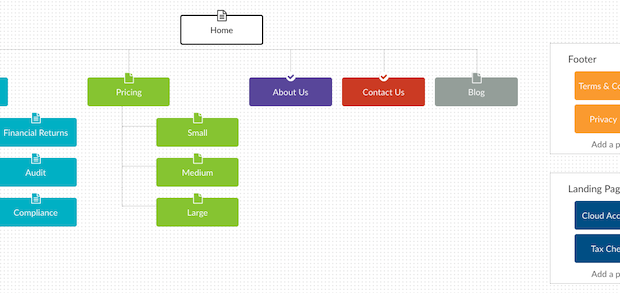
Opprette en visual sitemap hjelper deg med å planlegge ut på en nettside. Få alle de brainstormy tanker fra alle til en organisert diagram som viser antall sider som du ønsker i ditt nettsted.,
Nå kan du gjøre dette med penn & papir, eller du kan opprette en innrykk bullet-punkts liste i et dokument (doc). Men det er også online verktøy som våre sitemap builder på WriteMaps.com som å spare tid på å tegne linjer og bokser.
Du kan også legge til notater, innhold og farger til hver side.. noe som er mye vanskeligere å gjøre det i Word eller på baksiden av en serviett!,

Her er en rask nettstedet planprosessen du kan endre for å lage din egen:
- Være tydelig på hensikten med nettstedet ditt – er det å selge produkter, generere potensielle kunder, eller til å gi informasjon?
- Start med en rask utkast av alle sidene du ønsker i ditt nettsted. Så også vurdere hva potensielle kunder/besøkende som ønsker å oppleve, og arbeide for at inn til nettstedet ditt.
- Få mer hjerner er på jobb – du kjøre raske utkast av sentrale interessenter/ team medlemmer/ noen som kanskje kan komme opp med ideer.,
- Organisere den samlede side struktur slik at det gir mening og som er lett å navigere.
- Start for å skrive noen notater for hver side, om hva slags innhold som skal gå der (og som er ansvarlig for å skrive resten av innholdet.
- Stopp der! En rask plan på dine sider+ – innholdet er nok til å begynne å snakke med en utvikler eller web-selskap., (Her er noen tips på hva du skal se etter i en web-selskap)
Hvordan å opprette et områdekart for nettstedet navigasjon – HTML-sidekart
Opprette en HTML-sitemap er noe du ville gjøre for å hjelpe besøkende på ditt nettsted finne veien rundt – det er normalt bare brukes i store nettsteder med MYE innhold. Hvis du nettstedet er liten-middels (si mindre enn 100 innholdet på sidene) så er det bare å stole på gode menyer og navigasjon er fint.
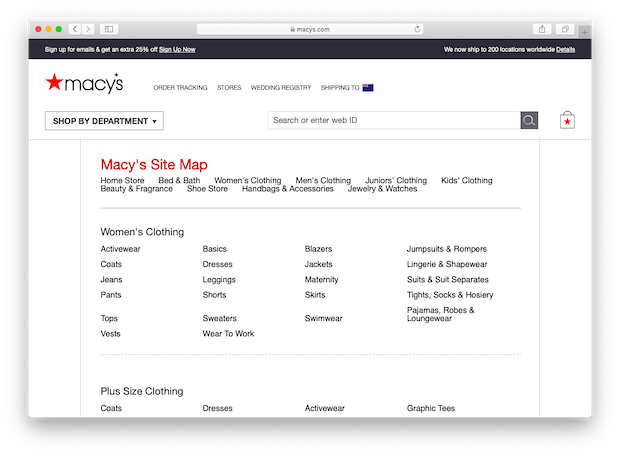
EN HTML-sitemap er bare en gigantisk organisert liste over koblinger, som dette fra Macy ‘ s., Ingen rakett vitenskap om det, bare komme alle lenker på en side, og leter litt ryddig.

smart måte å lage en HTML sidekart
Dessverre noen plattformer (som Squarespace) ikke gir HTML-nettkart.
Så trenger du å legge til en ny side, og legge til innholdet i HTML-sitemap til det.
la oss Nå være smart om dette, det er gratis verktøy der ute for å gjennomsøke nettstedet ditt, og gi deg tilbake en liste over sider.
Prøv sjekk-domener.,com/sitemap, og sørg for at du kan lime inn i din nettsteder URL, og kryss av for «HTML-sitemap’ før du begynner å krype. Lim dette inn i din nye side.
Tips: du kan Søke etter hvordan du oppretter en HTML-sitemap på plattformen – som noen vil ha det ingen tvil gjort det før!
enda smartere måte å lage en HTML sidekart
Andre plattformer som har en plugin/utvidelser økosystemet vil nesten alltid ha en HTML-sitemap-alternativet.,
For eksempel med WordPress:
- Installere og aktivere plugin som heter ‘Hierarkisk HTML Sitemap’, eller plugin ‘WP Sitemap Side’
- Lage en ny side kalt «Sitemap» og legge følg plugin instruksjonene for å legge til snarvei til det.
- Publiser siden, og sjekk ut den nye HTML-sitemap!