„Jak utworzyć sitemap?”pytasz… cóż, istnieje kilka różnych rodzajów map witryn:
- XML Sitemap – dla wyszukiwarek, aby wiedzieć, które strony witryny chcesz indeksować
- Visual Sitemap – schemat stron, które chcesz znaleźć w nowej lub przeprojektowanej witrynie
- HTML Sitemap – strona na Twojej ogromnej stronie o dużej zawartości, ze wszystkimi stronami na zorganizowanej liście. To daje odwiedzającym inny sposób na znalezienie drogi wokół
…więc przejdź do sekcji tej strony, która adresuje rodzaj mapy witryny, którą chcesz utworzyć.,
Jeśli ktoś powiedział ci, że mapowanie strony jest dobrym pomysłem, ale nie do końca wiesz, dlaczego – oto proste wyjaśnienie dotyczące map witryn i generatorów map, abyś mógł zdominować dyskusje na temat map witryn wokół chłodnicy wody.
Skocz do:
- Jak utworzyć mapę strony .plik xml
- Jak utworzyć wizualną mapę strony
- Jak utworzyć mapę strony HTML
jak utworzyć mapę strony .plik xml
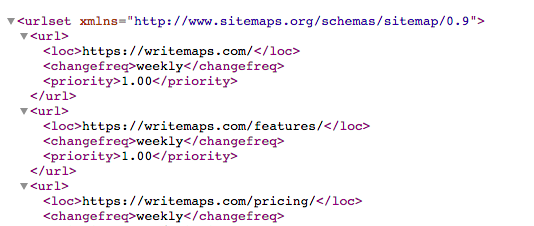
Tworzenie mapy witryny XML nie jest trudne, gdy wiesz, jak to zrobić., Jest to w zasadzie lista adresów URL zapisanych w formacie kodu( patrz rysunek poniżej), który przestrzega „reguł formatowania” określonych przez sitemaps.org.
ten plik jest zwykle nazywany sitemap.xml i znajduje się w folderze głównym witryny (obok indeksu.html).

czy Twoja witryna ma już mapę witryny XML?,
Po pierwsze, warto sprawdzić, czy platforma, na której zbudowałeś swoją stronę internetową, automatycznie tworzy dla Ciebie mapy witryn XML.
- Systemy Zarządzania Treścią (CMS), takie jak Squarespace i Shopify, automatycznie tworzą mapy witryn.
- WordPress tworzy mapy witryn za pomocą wtyczek (np. yourwebsite.com/sitemap.xml lub yourwebsite.com/sitemap_index.xml aby szybko sprawdzić, czy już masz. Możesz też wykonać dalsze kroki, aby znaleźć mapę witryny.,
utwórz mapę witryny XML automagicznie
Tworzenie mapy witryny XML za pomocą narzędzia crawl Twojej witryny jest mądrym wyborem niezależnie od liczby stron w Twojej witrynie.
prostym, ale skutecznym narzędziem do tego jest xml-sitemaps.com który indeksuje do 500 stron za darmo.
Po prostu wpisujesz adres URL swojej strony, a otrzymasz z powrotem mapę strony.plik xml ze wszystkimi stronami, które znalazł podczas indeksowania.
Utwórz ręcznie mapę strony XML
nie rób tego. Po prostu indeksuj swoją witrynę za pomocą narzędzia – będzie to szybsze niż nauka formatu kodu XML, w którym muszą być dostarczane mapy witryn.,
ok, jeśli naprawdę chcesz, to sitemaps.org są organem na mapach witryn. Jeśli wiesz, jak kodować, to ich wytyczne są dość proste i nie zajmie to zbyt długo.
wskazówka: po uzyskaniu mapy witryny.xml jako część twojej witryny, pozostaje tylko przesłać adres URL mapy witryny do google.
Jak stworzyć wizualną mapę strony
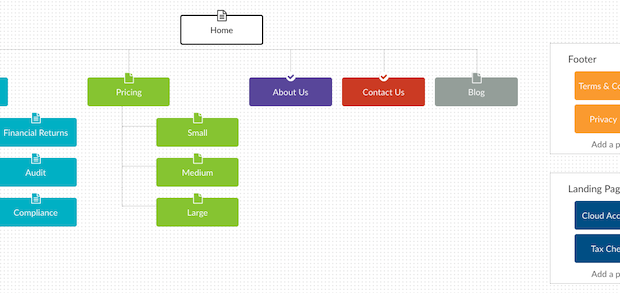
Tworzenie wizualnej mapy strony pomaga zaplanować stronę internetową. Uzyskaj wszystkie te mózgowe myśli od wszystkich do zorganizowanego diagramu, który pokazuje strony, które chcesz w swojej witrynie.,
teraz możesz to zrobić za pomocą pióra& papier, lub utworzyć wciętą listę punktową w dokumencie. Ale są też narzędzia online, takie jak nasz Sitemap builder na WriteMaps.com które oszczędzają czas rysowania linii i pól.
Możesz również dodawać notatki, zawartość i kolory do każdej strony.. co jest o wiele trudniejsze do zrobienia w słowie lub na serwetce!,

oto szybki proces planowania strony internetowej, który możesz zmodyfikować, aby stworzyć własną:
- jasno określaj cel swojej strony internetowej – czy chodzi o sprzedaż produktów, generowanie leadów biznesowych, czy dostarczanie informacji?
- zacznij od szybkiego szkicu wszystkich stron, które chcesz w swojej witrynie. Następnie zastanów się również, czego potencjalni klienci / odwiedzający chcieliby doświadczyć i pracuj nad tym w swojej witrynie.
- Zdobądź więcej mózgów w pracy – przeprowadź szybki projekt przez kluczowych interesariuszy/ członków zespołu / każdego, kto może wymyślić pomysły.,
- Uporządkuj ogólną strukturę strony, aby miała sens i była łatwa w nawigacji.
- zacznij pisać kilka notatek dla każdej strony, o tym, jaka treść powinna się tam znaleźć (i kto jest odpowiedzialny za napisanie reszty treści.
- Zatrzymaj się! Szybki plan stron+treści wystarczy, aby rozpocząć rozmowę z deweloperem lub firmą internetową., (Oto kilka wskazówek, na co zwrócić uwagę w firmie internetowej)
Jak utworzyć mapę strony do nawigacji po stronie – Mapa strony HTML
Tworzenie mapy strony HTML jest czymś, co można zrobić, aby pomóc odwiedzającym na swojej stronie znaleźć drogę – zwykle jest używany tylko w ogromnych witrynach z dużą ilością treści. Jeśli witryna jest mała-średnia (powiedzmy mniej niż strony z treścią 100), wystarczy polegać na dobrych menu i nawigacji.
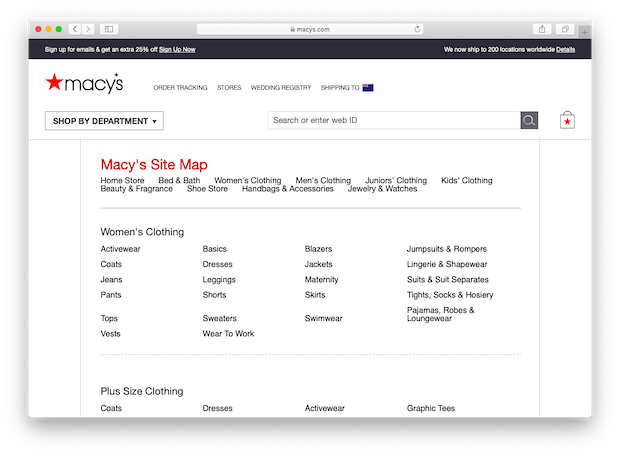
Mapa strony HTML to po prostu gigantyczna zorganizowana lista linków, jak ta z Macy ' s., No rocket science o tym, po prostu dostać wszystkie swoje linki na stronie i wygląda nieco uporządkowany.

inteligentny sposób tworzenia mapy witryny HTML
Niestety niektóre platformy (takie jak Squarespace) nie zapewniają map witryn HTML.
więc musisz dodać nową stronę i dodać do niej zawartość swojej mapy witryny HTML.
teraz bądźmy mądrzy, istnieją darmowe narzędzia do indeksowania Twojej witryny i oddawania listy stron.
spróbuj sprawdzić-domeny.,com / sitemap i upewnij się, że wklejasz adres URL stron internetowych i zaznaczasz „HTML sitemap” przed rozpoczęciem indeksowania. Następnie wklej to na nową stronę.
wskazówka: wyszukaj, jak utworzyć mapę witryny HTML na konkretnej platformie – jak ktoś będzie miał wątpliwości zrobić to wcześniej!
jeszcze mądrzejszy sposób tworzenia mapy witryny HTML
inne platformy, które mają ekosystem wtyczek/rozszerzeń, prawie zawsze będą miały opcję mapy witryny HTML.,
na przykład z WordPress:
- Zainstaluj i aktywuj wtyczkę o nazwie „hierarchiczna Mapa strony HTML” lub wtyczkę „strona mapy strony WP”
- Utwórz nową stronę o nazwie „Mapa strony” i dodaj postępuj zgodnie z instrukcjami wtyczki, aby dodać do niej shortcode.
- Opublikuj stronę i sprawdź nową mapę strony HTML!