” How to create a sitemap?”kysyt… no siellä on muutamia erilaisia sivustokarttoja:
- XML – hakukoneita tietää, mitkä sivuston sivut haluat olla ryömi
- Visual Sivukartta – kaavio sivut, jotka haluat uusia tai uusittu sivusto
- HTML-Sivukartta – sivu, teidän valtava sisältö-raskas sivuston, jossa kaikki sivut on järjestetty luettelo. Se antaa vierailijat toinen tapa löytää tiensä
– niin hyppy osa tämän sivun osoite sellaista sivukartta haluat luoda.,
Jos joku kertoi sinulle tämän sivuston kartoitus-juttu on hyvä idea, mutta et täysin tiedä, miksi – tässä on yksinkertainen selitys siitä, sitemaps ja sivukartta generaattorit, jotta voit hallita niitä sivukartta keskusteluja ympäri veden jäähdytin.
Jump to:
- How to create a sitemap .xml-tiedosto
- Miten luoda visual sivukartta
- Miten luoda HTML-sivustokartta
Miten luoda sivustokartan .xml-tiedoston
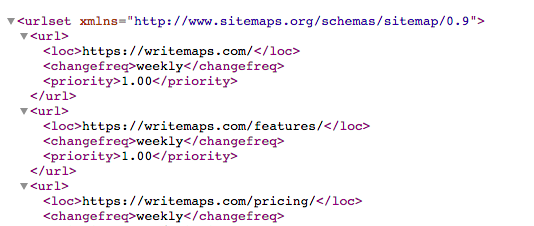
luominen XML-Sivustokartta ei ole vaikeaa, kun tietää miten., Se on pohjimmiltaan luettelo Url-osoitteita kirjoitettu koodi muodossa (ks. kuva alla), joka tottelee myös muotoilua ”säännöt” asettamat sitemaps.org.
Tämä tiedosto on yleensä kutsutaan sivukartta.xml ja istuu juurikansio sivuston (vieressä indeksi.html).

Onko sivustosi jo XML-sivukartta?,
ensin kannattaa tarkistaa, onko sivustosi rakentanut alusta automaattisesti luo XML sitemaps sinulle.
- sisällönhallintajärjestelmät (CMS), kuten Squarespace ja Shopify luovat tilannekuvat automaattisesti.
- WordPress luo sitemaps kautta plugins (esim. Yoast), ja sivuston voi XML-sivukartta jo jos sivusto on perustettu web-ammattilainen
Kokeile kirjoittamalla yourwebsite.com/sitemap.xml tai yourwebsite.com/sitemap_index.xml nopeasti tarkistaa, jos sinulla on jo yksi. Tai kokeile näitä lisävaiheita siitä, miten löydät sivustosi.,
Luoda XML-sivukartta automaagisesti
Luoda XML-sivukartta ottaa työkalu indeksoida sivustosi on fiksu valinta riippumatta siitä, kuinka monta sivua sivustosi.
yksinkertainen mutta tehokas työkalu tähän on xml-sitemaps.com joka ryömii jopa 500 sivua ilmaiseksi.
kirjoitat vain sivustosi URL-osoitteeseen, ja saat takaisin Sivustokartta.xml-tiedosto kaikki sivut, jotka se löysi indeksoitaessa.
luo XML-tilannekuva manuaalisesti
Älä tee tätä. Vain ryömi sivuston avulla työkalu-se on nopeampi kuin oppiminen XML-koodin muodossa, että sitemaps on annettava.,
Okay, if you really want to, then sitemaps.org ovat tilannekatsauksen auktoriteetti. Jos osaat koodata, niin niiden ohjeet ovat melko yksinkertaisia ja se ei vie liian kauan.
Vihje: Kun sinulla on tilanneraportti.xml osana sivuston, sitten kaikki, mitä on jäljellä, on lähettää että sivukartta URL google.
visuaalisen sivustokuvan luominen
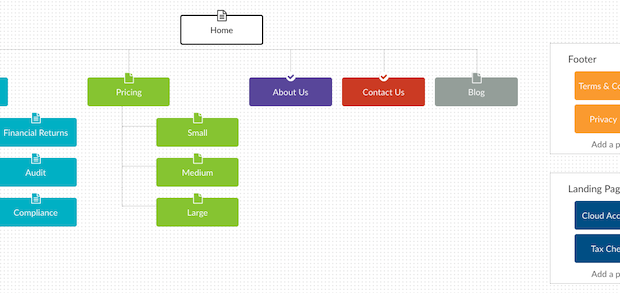
visuaalisen sivustokuvan luominen auttaa sinua suunnittelemaan verkkosivuston. Hanki kaikki ne aivoriihet kaikilta järjestäytyneeseen kaavioon, joka näyttää sivut, jotka haluat sivustossasi.,
Nyt voit tehdä tämän kynällä & paperi -, tai luoda sisennetty bullet-kohtainen luettelo on doc. Mutta on myös online-työkaluja, kuten meidän sitemap builder at WriteMaps.com joka säästää aikaa piirtämällä viivoja ja laatikoita.
jokaiseen sivulle voi lisätä myös muistiinpanoja, sisältöä ja värejä.. mikä on paljon vaikeampaa tehdä sanassa tai lautasliinassa!,

Tässä on nopea sivuston suunnittelu-prosessi, ja voit muokata sitä tehdä oman:
- Olla selkeä tarkoitus verkkosivuilla – se on myydä tuotteita, luoda liiketoimintaa johtaa, tai antamaan tiedot?
- Aloita nopealla luonnoksella kaikki haluamasi sivut verkkosivuillasi. Sitten myös harkita, mitä potentiaalisia asiakkaita / kävijöitä haluaisi kokea, ja työskennellä, että sivustoosi.
- Saada enemmän aivot työssä – suorita nopea luonnos keskeiset sidosryhmät/ tiimin jäsenet/ kuka tahansa voi keksiä ideoita.,
- organisoi sivun Kokonaisrakenne niin, että siinä on järkeä ja se on helppo navigoida.
- ala kirjoittaa jokaiselle sivulle muutamia muistiinpanoja siitä, mitä sisältöä sinne pitäisi mennä (ja kuka vastaa muun sisällön kirjoittamisesta.
- Stop there! Nopea suunnitelma sivut + sisältö riittää alkaa puhua kehittäjä tai web-yritys., (Tässä on muutamia vinkkejä siitä, mitä etsiä vuonna web yritys)
Miten luoda sivustokartan sivuston navigointi – HTML sivukartta
Luo HTML-sivukartta on jotain, voit tehdä auttaa kävijöitä sivuston löytää tiensä – se on yleensä käytetään vain suuria sivustoja, joilla ON PALJON sisältöä. Jos sivusto on pieni-medium (sano alle 100 sisältöä sivuja) sitten vain luottaa hyviä valikoita ja navigointi on hieno.
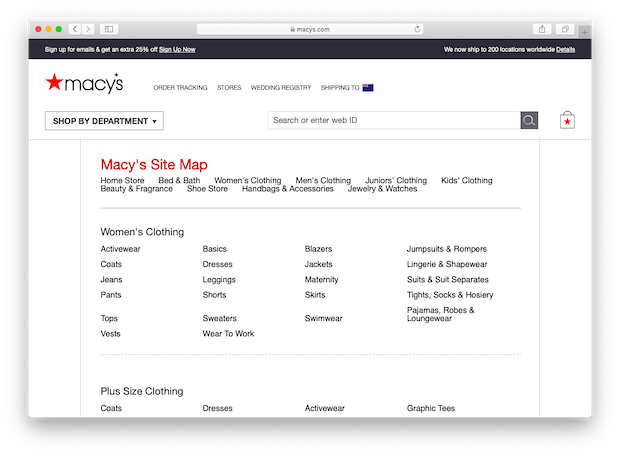
a HTML sitemap on vain jättimäinen organisoitu linkkilista, kuten tämä Macy ’ sista., Ei rakettitiedettä siitä, vain saada kaikki linkit sivulle ja näyttää hieman järjestyksessä.

fiksu tapa luoda HTML-sivustokartta
Valitettavasti jotkut alustat (kuten Squarespace) eivät tarjoa HTML sitemaps.
joten sinun täytyy lisätä uusi sivu ja lisätä HTML-sivustosi sisältö siihen.
Nyt on fiksu noin tämän, on olemassa ilmaisia työkaluja siellä indeksoida sivustosi ja antaa takaisin luettelo sivuja.
kokeile check-domaineja.,com/sivukartta ja varmista, että voit liittää verkkosivustoja URL-osoite ja valitse ’HTML-sivustokartta’, ennen kuin aloitat ryömiä. Liitä tämä sitten uudelle sivullesi.
Vihje: Etsi miten luoda HTML – Sivustokartta omalle alustalle-kuten joku on epäilemättä tehnyt sen ennen!
jopa fiksumpi tapa luoda HTML-sivustokartta
Muut alustat, joissa on plugin/laajennukset ekosysteemi on lähes aina HTML-sivukartta vaihtoehto.,
esimerkiksi WordPress:
- Asentaa ja aktivoida plugin nimeltään ’Hierarkkinen HTML-Sivustokartta’, tai plugin WP Sivukartta-Sivu
- Tehdä uuden sivun nimeltä ’Sivukartta’ ja lisää seuraa plugin ohjeita lisätä shortcode sitä.
- Julkaise sivu ja katso Uusi HTML-sivustosi!