” Hoe maak ik een sitemap?”je vraagt… er zijn een paar verschillende soorten sitemaps:
- XML Sitemap – voor zoekmachines om te weten welke van uw website pagina’ s u wilt crawlen
- Visual Sitemap – een diagram van de pagina ’s die u wilt in uw nieuwe of vernieuwde website
- HTML Sitemap-een pagina op uw enorme inhoud-zware website met al uw pagina’ s in een georganiseerde lijst. Het geeft bezoekers een andere manier om hun weg te vinden rond
… dus ga naar de sectie van deze pagina die het soort sitemap behandelt dat u wilt maken.,
als iemand je vertelde dat dit sitemaping een goed idee is, maar je weet niet helemaal waarom-hier is een eenvoudige uitleg over sitemaps en sitemap generators zodat je die sitemap discussies rond de waterkoeler kunt domineren.
Ga naar:
- Hoe maak je een sitemap aan .xml-bestand
- Hoe maak je een visuele sitemap
- Hoe maak je een HTML sitemap
Hoe maak je een sitemap .xml-bestand
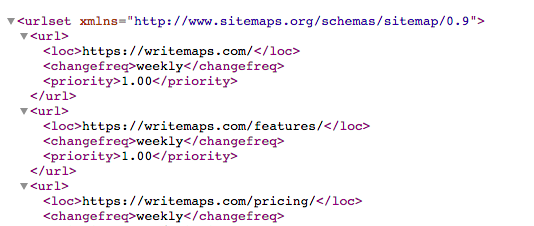
het maken van een XML-sitemap is niet moeilijk als je eenmaal weet hoe., Het is in principe een lijst van URL ’s geschreven in een code formaat (zie afbeelding hieronder), die de opmaak’ regels ‘ zoals uiteengezet door sitemaps.org.
dit bestand wordt normaal gesproken sitemap genoemd.xml en zit in de hoofdmap van uw website (naast index.HTML).

heeft uw website al een XML-sitemap?,
eerst is het de moeite waard om te controleren of het platform waarop je je website hebt gebouwd automatisch XML sitemaps voor je maakt.
- Content Management Systemen (CMS) zoals Squarespace en Shopify maken automatisch sitemaps.
- WordPress maakt sitemaps aan via plugins (bijvoorbeeld Yoast), en uw website kan al een XML sitemap maken als de site is opgezet door een webprofessional
probeer in te typen yourwebsite.com/sitemap.xml of yourwebsite.com/sitemap_index.xml om snel te controleren of je er al een hebt. Of probeer deze verdere stappen over hoe u uw sitemap te vinden.,
Maak een XML-sitemap automatisch
Maak een XML-sitemap door een tool te laten crawlen op uw website is de slimme keuze, ongeacht het aantal pagina ‘ s op uw website.
een eenvoudig maar effectief hulpmiddel hiervoor is xml-sitemaps.com die kruipt tot 500 pagina ‘ s gratis.
u voert gewoon de URL van uw site in en u krijgt een sitemap terug.xml-bestand met alle pagina ‘ s die het gevonden bij het kruipen.
maak handmatig een XML sitemap aan
doe dit niet. Gewoon crawl uw site met behulp van een tool – het zal sneller zijn dan het leren van de XML-code formaat dat sitemaps moeten worden verstrekt in.,
oké, als je dat echt wilt, dan sitemaps.org zijn de autoriteit op sitemaps. Als je weet hoe te coderen, dan zijn hun richtlijnen zijn vrij eenvoudig en het zal niet te lang duren.
TIP: zodra u uw sitemap hebt.xml als onderdeel van uw website, dan is alles wat je hoeft te doen is om die sitemap URL naar google.
een visuele sitemap maken
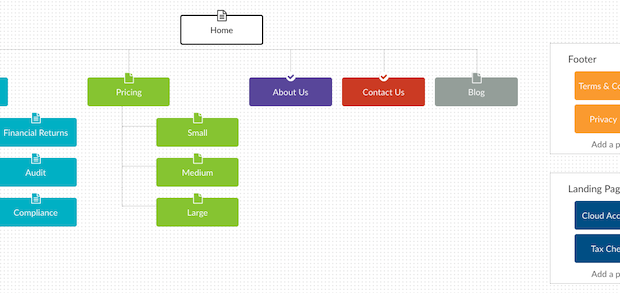
een visuele sitemap maken helpt u bij het plannen van een website. Krijg al die brainstormy gedachten van iedereen in een georganiseerd diagram dat de pagina ‘ s die u wilt in uw website toont.,
U kunt dit nu doen met pen & papier, of een lijst met opsommingstekens maken in een document. Maar er zijn ook online tools zoals onze Sitemap builder op WriteMaps.com dat bespaart u tijd het tekenen van lijnen en dozen.
u kunt ook notities, inhoud en kleuren toevoegen aan elke pagina.. dat is veel moeilijker te doen in woord of op de achterkant van een servet!,

Hier is een snel websiteplanningsproces dat u kunt aanpassen om uw eigen website te maken:
- wees duidelijk over het doel van uw website – is het om producten te verkopen, zakelijke leads te genereren, of om informatie te verstrekken?
- begin met een snel overzicht van alle pagina ‘ s die u op uw website wilt hebben. Dan ook overwegen wat potentiële klanten / bezoekers zou willen ervaren, en werken dat in uw site.
- krijg meer hersenen op het werk-voer uw quick draft uit door belangrijke stakeholders / teamleden / iedereen die met ideeën kan komen.,
- Organiseer de Algemene paginastructuur zodat deze zinvol is en gemakkelijk te navigeren is.
- begin met het schrijven van een paar notities voor elke pagina, over welke inhoud er moet komen (en wie verantwoordelijk is voor het schrijven van de rest van de inhoud.
- Stop daar! Een snel plan van uw pagina ‘ s+inhoud is genoeg om te beginnen met een ontwikkelaar of webbedrijf., (Hier zijn een paar tips over wat te zoeken in een webbedrijf)
Hoe maak je een sitemap voor website navigatie – HTML sitemap
het maken van een HTML sitemap is iets wat je zou doen om bezoekers op uw website hun weg te helpen vinden – het wordt normaal gesproken alleen gebruikt in grote sites met veel inhoud. Als je site is klein-medium (zeggen minder dan 100 Inhoud pagina’ s) dan gewoon vertrouwen op goede menu ‘ s en navigatie is prima.
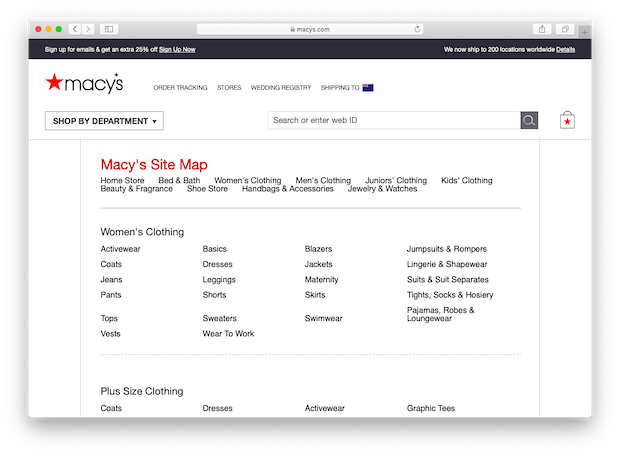
een HTML sitemap is gewoon een gigantische georganiseerde lijst van links, zoals deze van Macy ‘ s., Geen raket wetenschap over, gewoon krijgen al uw links op een pagina en kijken enigszins ordelijk.

de slimme manier om een HTML sitemap te maken
helaas bieden sommige platforms (zoals Squarespace) geen HTML sitemaps.
u moet dus een nieuwe pagina toevoegen en de inhoud van uw HTML-sitemap eraan toevoegen.
laten we slim zijn over dit, er zijn gratis tools die er zijn om uw website te crawlen en u een lijst met pagina ‘ s terug te geven.
probeer check-domains.,com / sitemap en zorg ervoor dat u plakt in uw websites URL en vink ‘HTML sitemap’ voordat u de crawl start. Plak dit dan in je nieuwe pagina.
Tip: zoek naar hoe u een HTML sitemap kunt maken op uw specifieke platform – zoals iemand ongetwijfeld al eerder heeft gedaan!
de nog slimmere manier om een HTML sitemap aan te maken
andere platforms met een plugin/extensions-ecosysteem hebben bijna altijd een HTML sitemap-optie.,
bijvoorbeeld met WordPress:
- installeer en activeer de plugin genaamd ‘Hierarchical HTML Sitemap’, of de plugin’WP Sitemap Page ‘
- Maak een nieuwe pagina genaamd’ Sitemap ‘ en voeg toe Volg de plugin instructies om de shortcode toe te voegen.
- Publiceer de pagina en bekijk je nieuwe HTML sitemap!