
varje större webbläsare tillåter användare att visa HTML-källkoden för vilken webbsida de besöker. Följande avsnitt innehåller information om flera sätt att visa källkoden i var och en av de stora webbläsarna. För att fortsätta, välj en post från listan nedan och följ instruktionerna.
inledande information
När du tittar på källkoden för en webbsida visas inte den information och kod som behandlas av servern., En sökmotor bearbetar till exempel information på en server och visar sedan resultaten på en webbsida. Med andra ord kan du visa koden som utgör resultatsidan, men du kan inte visa sökmotorns källkod.
denna regel gäller alla skript på serversidan, SSI och programmeringskod. Därför kan du inte visa en skript källkod som används i sökmotorer, forum, omröstningar, chatt, etc. Att kopiera informationen från källkoden kan också orsaka fel eller leda dig tillbaka till den sida från vilken du kopierade informationen.,

Google Chrome
om du vill visa källkoden för en webbsida i Google Chrome använder du någon av följande metoder.
Visa endast källkoden
metod ett
om du bara vill visa källkoden trycker du på Ctrl+U på datorns tangentbord.
metod två
högerklicka på en tom del av webbsidan och välj Visa sidkälla i popup-menyn som visas.

Visa sidkälla med element
- Öppna Chrome och navigera på webbsidan vars källkod du vill visa.,
- Klicka på ikonen Anpassa och kontrollera Google Chrome
 I det övre högra hörnet av webbläsarfönstret.
I det övre högra hörnet av webbläsarfönstret. - i rullgardinsmenyn som visas väljer du fler verktyg och väljer sedan utvecklingsverktyg.
- Klicka på fliken Element i det övre vänstra hörnet av det nya avsnittet som visas längst ner på skärmen.
![]()
i Chrome, trycker du på F12 eller Ctrl+Shift+I tar också upp det interaktiva utvecklarverktyget., Det här verktyget ger mycket mer interaktion med källkoden och CSS-inställningarna, så att användarna kan se hur ändringar i koden påverkar webbsidan omedelbart.

Mozilla Firefox
för att visa källkoden för en webbsida i Mozilla Firefox, Använd någon av följande metoder.
Visa endast källkoden
metod ett
om du bara vill visa källkoden trycker du på Ctrl+U på datorns tangentbord.
metod två
högerklicka på en tom del av webbsidan och välj Visa sidkälla i popup-menyn som visas.,

Visa sidkälla med element
- öppna Firefox och navigera på webbsidan vars källkod du vill visa.
- Klicka på menyn
 -ikonen längst upp till höger på skärmen.
-ikonen längst upp till höger på skärmen. - Välj webbutvecklare i rullgardinsmenyn och välj sedan växla Verktyg från den expanderade menyn.
- Klicka på fliken inspektör i det övre vänstra hörnet av avsnittet som visas längst ner på skärmen.,
![]()
i Firefox, trycker du på F12 eller Ctrl+Shift+I tar också upp det interaktiva utvecklarverktyget. Det här verktyget ger interaktion med källkoden och CSS-inställningarna, så att användarna kan se hur ändringar i koden påverkar webbsidan i realtid.
visa en del av sidans källkod
- markera den del av en webbsida som du vill visa källkoden för.
- högerklicka på det markerade avsnittet och välj Visa Valkälla.,
Du kan använda Firebug-tillägget för att visa och redigera källkoden för en sida och visa ändringarna live via webbläsaren.

Microsoft Edge
använd någon av följande metoder för att visa källkoden för en webbsida i Microsoft Edge.
Visa endast källkoden
metod ett
om du bara vill visa källkoden trycker du på Ctrl+U på datorns tangentbord.
metod två
högerklicka på en tom del av webbsidan och välj Visa sidkälla i popup-menyn som visas.,

Visa sidkälla med element
- öppna Microsoft Edge och navigera på webbsidan vars källkod du vill visa.
- Klicka på inställningarna och mer
 -ikonen längst upp till höger på skärmen.
-ikonen längst upp till höger på skärmen. - flytta musen över fler verktyg i rullgardinsmenyn och välj utvecklingsverktyg från den utökade menyn.
- Klicka på fliken Element högst upp i fönstret som visas till höger på skärmen.,
![]()
i Microsoft Edge, trycker du på F12 eller Ctrl+Shift+I tar också upp det interaktiva utvecklarverktyget. Det här verktyget ger interaktion med källkoden och CSS-inställningarna, så att användarna kan se hur ändringar i koden påverkar webbsidan i realtid.

Microsoft Internet Explorer
använd någon av följande metoder för att visa källkoden för en webbsida i Microsoft Internet Explorer.,
Visa endast källkoden
metod ett
om du bara vill visa källkoden trycker du på Ctrl+U på datorns tangentbord.
metod två
högerklicka på en tom del av webbsidan och välj Visa källa i popup-menyn som visas.

Visa sidkälla med element
- öppna Internet Explorer och navigera på webbsidan vars källkod du vill visa.
- Klicka på Verktyg
 I övre högra hörnet.
I övre högra hörnet. - Välj F12 Developer Tools från rullgardinsmenyn.,
- Klicka på fliken dom Explorer längst upp till vänster på menyn developer tools.

När du trycker på F12 visas DOM-verktyget i Internet Explorer. Det här verktyget ger interaktion med källkoden och CSS-inställningarna, så att användarna kan se hur ändringar i koden påverkar webbsidan omedelbart.

Safari
i Safari kräver visning av en webbplats källkod att du aktiverar utvecklaralternativen., I följande avsnitt visas hur du aktiverar den här funktionen och sedan hur du visar källkoden för en webbsida.
åtkomst till utvecklaralternativ i Safari
- öppna Safari-webbläsaren.
- Välj
 från menyraden längst upp till vänster på skärmen.
från menyraden längst upp till vänster på skärmen. - i rullgardinsmenyn som visas väljer du Inställningar.

- Klicka på fliken Avancerat och markera rutan bredvid Visa menyn utveckla i menyraden.,

- Du bör nu se develop selector i Apple menyraden längst upp på skärmen.
![]()
visa källkoden
Du måste ha utvecklaralternativen aktiverade för att följande steg ska fungera.
metod ett
- öppna Safari och navigera på webbsidan vars källkod du vill visa.
- i Apple-menyraden högst upp på skärmen klickar du på Develop-väljaren och väljer Visa sidkälla i rullgardinsmenyn.,
- i mitten av skärmen klickar du på fliken Element högst upp i avsnittet utvecklingsverktyg.
![]()
Metod 2
högerklicka på en tom del av webbsidan och välj Visa sidkälla i popup-menyn som visas.

När utvecklaralternativen är aktiverade kan du också trycka på Command+option+U för att visa källkoden för en sida.

Opera
använd någon av följande metoder för att visa källkoden för en webbsida i Opera.,
Visa endast källkoden
metod ett
om du bara vill visa källkoden trycker du på Ctrl+U på datorns tangentbord.
metod två
högerklicka på en tom del av webbsidan och välj Sidkälla i popup-menyn som visas.

Visa sidkälla med element
- öppna Opera och navigera på webbsidan vars källkod du vill visa.
- Klicka på ikonen Opera
 I det övre vänstra hörnet av webbläsarfönstret.,
I det övre vänstra hörnet av webbläsarfönstret., - flytta musen över utvecklaren i rullgardinsmenyn och välj utvecklingsverktyg från den utökade menyn.
- Klicka på fliken Element högst upp i fönstret som visas till höger på skärmen.
![]()
om du inte ser undermenyn utvecklare väljer du fler verktyg → Visa utvecklarmeny. Klicka sedan på menyknappen ![]() igen. Du bör nu se Utvecklarposten listad.
igen. Du bör nu se Utvecklarposten listad.
i Opera, trycker du på F12 eller Ctrl+Shift+I tar också upp det interaktiva utvecklarverktyget., Det här verktyget ger interaktion med källkoden och CSS-inställningarna, så att användarna kan se hur ändringar i koden påverkar webbsidan i realtid.
Android-telefon eller surfplatta med Chrome
- öppna webbläsaren Google Chrome på din Android-telefon eller surfplatta.
- öppna webbsidan vars källkod du vill visa.
- Tryck en gång i adressfältet och flytta markören till framsidan av webbadressen.
- Skriv view-source: och tryck på Enter eller Gå.,
om du till exempel vill visa koden för vår hemsida skriver du view-source:https://www.computerhope.com
om stegen ovan inte fungerar på din Android-telefon använder du metoden i iPhone eller iPad med Safari-sektionen. Samma kod fungerar på Android-telefoner, de enda skillnaderna använder Chrome istället för Safari, och processen för att skapa och redigera ett bokmärke.
- hur man skapar en Internet favorit eller bokmärke.
- ta bort och organisera internetfavoriter och bokmärken.,
om du har svårt att navigera i källkoden på din mobila enhet med hjälp av metoden ovan, kanske du också vill överväga ett onlineverktyg.

iPhone eller iPad med Safari
visning av källkoden för en webbsida på en iPhone eller iPad tar lite mer arbete, men det är möjligt. Processen kräver att du skapar ett bokmärke, tilldela JavaScript-kod till den, och använda bokmärket på en webbsida för att visa dess källkod.,
om du föredrar att använda en app för att visa en webbsida källkod, kan du ladda ner gratis Visa källa app från iOS App Store.
skapa ett bokmärke för att visa källkoden
- öppna Safari-webbläsaren på din iPhone eller iPad.
- öppna en webbsida, till exempel www.computerhope.com.
- tryck på ikonen Mer längst ner på skärmen.
![]()
Du kan också trycka och hålla fingret på bokmärkesikonen längst ner på skärmen tills en meny visas.,
- tryck på alternativet Lägg till bokmärke i menyn som öppnas.

- Tryck i fältet bokmärkesnamn, tryck på X på höger sida för att rensa det aktuella namnet och ange ”Visa webbsidans källkod” som det nya namnet.

- tryck på Spara i det övre högra hörnet för att spara bokmärket.
- kopiera hela JavaScript-kodavsnittet nedan.
- i Safari öppnar du bokmärkena genom att trycka på bokmärkesikonen längst ner på skärmen.,

- hitta bokmärket du skapade ovan, tryck sedan på och håll fingret på bokmärket tills en meny öppnas längst ner på skärmen.
- tryck på alternativet Redigera på menyn.

- på skärmen Redigera bokmärke trycker du på webbadressen och trycker sedan på x för att rensa webbadressen och klistrar sedan in JavaScript-koden från steg 7 i URL-fältet.

- tryck på Klar längst ned till höger på skärmen för att spara bokmärkesändringarna.,
använd ett bokmärke för att visa källkoden
När du har skapat bokmärket ovan kan du nu visa källkoden för en webbsida.
- i Safari öppnar du webbsidan där du vill visa källkoden.
- tryck på bokmärkesikonen längst ner på skärmen.

- tryck på bokmärket Visa webbsida källkod du skapade.

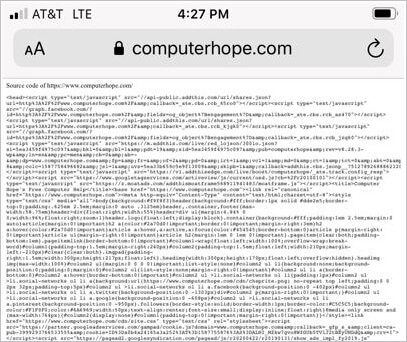
en ny Safari-flik öppnas och källkoden för webbsidan visas.,

om du har svårt att navigera i källkoden på din mobila enhet med hjälp av ovanstående metod kan du också överväga att använda ett onlineverktyg.
så här stänger du källkodssidan eller verktyget
När du är klar med att visa källkoden på en webbsida kanske du vill avsluta eller stänga den. Att stänga källkoden beror på vilken metod du har använt för att öppna den.
- Om du har använt Ctrl+U-metoden (utom Edge) eller högerklicksmetoden, stäng den nya fliken som öppnas högst upp i webbläsarfönstret.,
- Om du har använt utvecklarmetoden (med F12 eller Ctrl+Shift+I) trycker du på samma tangenter igen eller klickar på ikonen
 längst upp till höger i verktygsfönstret.
längst upp till höger i verktygsfönstret.
använd ett onlineverktyg för att visa källkoden
förutom att använda en webbläsare finns det flera onlineverktyg som låter dig visa källkoden för en webbsida. Dessa verktyg kan vara till hjälp eftersom de flesta kan formatera, stilisera och markera koden för att göra det lättare att läsa., Nedan följer en kort lista över några av dessa verktyg:
- Visa sidkälla
- Code Beautify source code viewer
- HTML Viewer