”hur skapar man en webbplatskarta?”du frågar … ja det finns några olika typer av webbplatskartor:
- XML Sitemap – för sökmotorer att veta vilken av dina webbsidor du vill genomsökas
- Visual Sitemap-ett diagram över de sidor du vill ha på din nya eller omgjorda webbplats
- HTML Sitemap-en sida på din enorma innehåll-tung webbplats med alla dina sidor i en organiserad lista. Det ger besökarna ett annat sätt att hitta sin väg runt
…så hoppa till avsnittet på den här sidan som adresserar den typ av webbplatskarta du vill skapa.,
om någon berättade denna webbplats kartläggning sak är en bra idé, men du vet inte helt varför – här är en enkel förklaring om sitemaps och sitemap generatorer så att du kan dominera dessa sitemap diskussioner runt vattenkylaren.
Hoppa till:
- hur man skapar en webbplatskarta .xml-fil
- hur man skapar en visuell webbplatskarta
- hur man skapar en HTML-webbplatskarta
hur man skapar en webbplatskarta .xml-fil
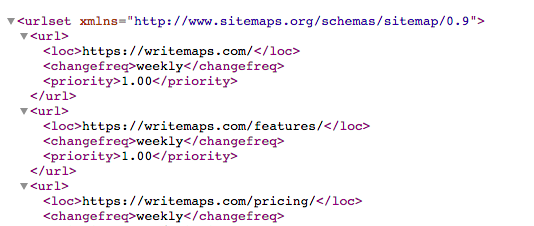
det är inte svårt att skapa en XML-webbplatskarta när du vet hur., Det är i grunden en lista över webbadresser skrivna i ett kodformat( se bilden nedan), som lyder formateringen ”regler” som anges av sitemaps.org.
den här filen kallas normalt webbplatskarta.xml och sitter i rotmappen på din webbplats (bredvid index.HTML).

har din webbplats redan en XML-webbplatskarta?,
först och främst är det värt att kontrollera om plattformen du har byggt din webbplats på automatiskt skapar XML-webbplatskartor för dig.
- Content Management System (CMS) som Squarespace och Shopify skapa webbplatskartor automatiskt.
- WordPress skapar webbplatskartor via plugins (t. ex. Yoast), och din webbplats kan vara en XML-webbplatskarta redan om webbplatsen skapades av en webbproffs
försök skriva in yourwebsite.com/sitemap.xml eller yourwebsite.com/sitemap_index.xml för att snabbt kontrollera om du redan har en. Eller prova dessa ytterligare steg på hur du hittar din webbplatskarta.,
skapa en XML-webbplatskarta automatiskt
skapa en XML-webbplatskarta genom att låta ett verktyg genomsöka din webbplats är det smarta valet oavsett antalet sidor på din webbplats.
ett enkelt men effektivt verktyg för detta är xml-sitemaps.com som kryper upp till 500 sidor gratis.
du anger bara i webbplatsens URL, och du får tillbaka en webbplatskarta.xml-fil med alla sidor som den hittade vid genomsökning.
skapa en XML-webbplatskarta manuellt
gör inte detta. Bara genomsöka din webbplats med hjälp av ett verktyg – det blir snabbare än att lära sig XML-kodformat som webbplatskartor måste tillhandahållas i.,
okej, om du verkligen vill, då sitemaps.org är myndigheten på webbplatskartor. Om du vet hur man kodar, då deras riktlinjer är ganska enkel och det kommer inte ta för lång tid.
tips: när du har din webbplatskarta.xml som en del av din webbplats, då allt som finns kvar att göra är att skicka webbplatskartan URL till google.
så här skapar du en visuell webbplatskarta
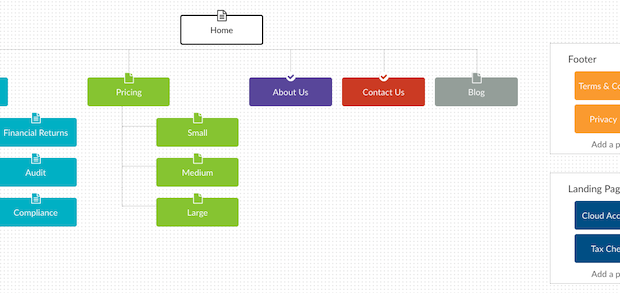
att skapa en visuell webbplatskarta hjälper dig att planera en webbplats. Få alla dessa brainstormy tankar från alla till ett organiserat diagram som visar de sidor som du vill ha på din webbplats.,
Nu kan du göra detta med pen & papper, eller skapa en indragen punktlista i en doc. Men det finns också online-verktyg som vår webbplatskarta byggare på WriteMaps.com vilket sparar tid att rita linjer och lådor.
Du kan också lägga till anteckningar, innehåll och färger på varje sida.. vilket är mycket svårare att göra i ord eller på baksidan av en servett!,

här är en snabb webbplatsplaneringsprocess som du kan ändra för att göra din egen:
- var tydlig med syftet med din webbplats – är det att sälja produkter, generera företagsledningar eller att tillhandahålla information?
- börja med ett snabbt utkast till alla sidor du vill ha på din webbplats. Sedan också överväga vilka potentiella kunder/besökare skulle vilja uppleva, och arbeta som i till din webbplats.
- få mer hjärnor på jobbet – kör ditt snabba utkast av viktiga intressenter/ gruppmedlemmar / alla som kan komma med idéer.,
- organisera den övergripande sidstrukturen så att det är vettigt och lätt att navigera.
- börja skriva några anteckningar för varje sida, om vilket innehåll som ska gå dit (och vem är ansvarig för att skriva resten av innehållet.
- stanna där! En snabb plan för dina sidor + innehåll är tillräckligt för att börja prata med en utvecklare eller webbföretag., (Här är några tips om vad du ska leta efter i ett webbföretag)
så här skapar du en webbplatskarta för webbplatsnavigering – HTML-webbplatskarta
att skapa en HTML-webbplatskarta är något du skulle göra för att hjälpa besökare på din webbplats att hitta sig runt – det används normalt bara i stora webbplatser med mycket innehåll. Om du webbplats är små-medium (säga mindre än 100 innehållssidor) sedan bara förlita sig på bra menyer och navigering är bra.
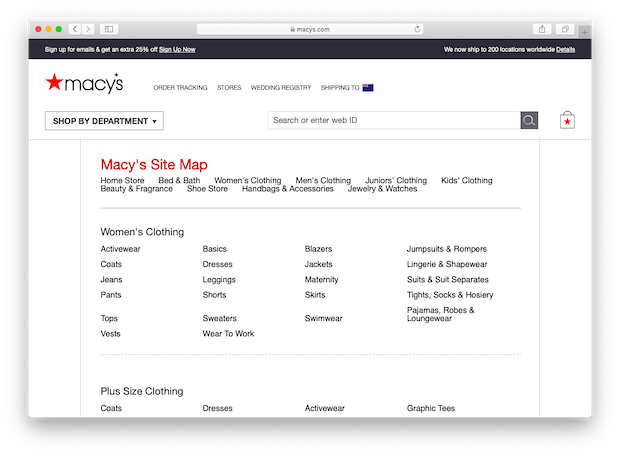
en HTML-webbplatskarta är bara en gigantisk organiserad lista med länkar, som den här från Macy ’ s., Ingen raketvetenskap om det, bara få alla dina länkar på en sida och ser lite ordnad.

det smarta sättet att skapa en HTML-webbplatskarta
tyvärr tillhandahåller vissa plattformar (som Squarespace) inte HTML-webbplatskartor.
så du måste lägga till en ny sida och lägga till innehållet i din HTML-webbplatskarta.
låt oss nu vara smarta om detta, det finns gratis verktyg där ute för att genomsöka din webbplats och ge dig tillbaka en lista med sidor.
prova check-domains.,kom/webbplatskarta och se till att du klistrar in webbadressen till dina webbplatser och kryssar i HTML-webbplatskarta innan du börjar genomsökningen. Klistra sedan in den här på din nya sida.
tips: Sök efter hur du skapar en HTML-webbplatskarta på din specifika plattform-eftersom någon utan tvekan har gjort det förut!
det ännu smartare sättet att skapa en HTML-webbplatskarta
andra plattformar som har ett plugin / tilläggsekosystem har nästan alltid ett HTML-webbplatskarta-alternativ.,
till exempel med WordPress:
- installera och aktivera plugin som heter ”hierarkisk HTML Sitemap”, eller plugin ”WP Sitemap Page”
- gör en ny sida som heter ”Sitemap” och Lägg till följ plugin-instruktionerna för att lägga till kortkoden till den.
- publicera sidan och kolla in din nya HTML-webbplatskarta!